| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 안드로이드
- 사운드캡처
- SSH
- 부럽지않은
- traslate
- 연결
- 원격데스크톱
- DSLR
- 캐논
- YG300
- Remote Desktop
- 샤오미
- 키보드
- 노트8
- 샷건마이크
- Raspberry
- 블루투스
- 여러버전
- 디카
- lan환경
- 갓스물
- 갤럭시
- 카메라 마이크
- 기계식
- 삼성
- 800D
- 한글
- k250
- 타이핑용
- 라즈베리파이
- Today
- Total
BiTo의 IT 다이어리
안드로이드 프로그래밍_이미지뷰 핀치줌 구현하기 본문
본 게시물은 http://withcoding.com/16 의 게시물을 인용하였으며 작성자 빌노트님께 허락을 받았습니다.
안드로이드 스튜디오가 아닌 이클립스ADT를 이용하신다면 원문으로 이동하여주시기 바랍니다
핀치줌 구현하기
핀치줌?? 그거뭐지?? 하는분이 계실텐데요
핀치줌은 간단히말해 두손가락으로 사진을 확대하는 기술입니다
이 별것도아닌것이 원래는 엄청 만들기힘듭니다 어떻길래 힘든건지는 원문을 읽어주세요
이렇게힘든걸 오픈소스를이용하여 별것도아닌것처럼 구현해
프로젝트 생성
저는 앱이름을 PinchZoom이라고 지었구요
아이스크림샌드위치4.0.3을 최소 SDK로
EmptyActivity를 기본 레이아웃으로
기본 JAVA파일은 MainActivity으로 기본 XML파일은 activity_main으로 지정하였습니다
Gradle에 오픈소스패키지명을 추가하기_1
왼쪽의 프로젝트에서 그래들 스크립트(Gradle Scripts)를 펼쳐 build.gradle (Module: app)을 엽니다
Gradle에 오픈소스패키지명을 추가하기_2
dependencies 변수를 찾아서 'com.github.chrisbanes.photoview:library:1.2.3'를 추가합니다
//dependencis 부분에 다음코드를 복붙하세요
compile 'com.github.chrisbanes.photoview:library:1.2.3'
레이아웃에서 이미지뷰 생성
간단하게 텍스트뷰지우고 이미지뷰를 생성하시면 됩니다
액티비티에서 오픈소스가져다가 코딩하라고 말하기
오버라이드전에 이미지뷰와(말그대로 이미지뷰) 포토뷰어태쳐(확대하는 오픈소스 불러오는코드)를 선언합니다.
??!! PhotoViewAttecher를 선언하는데 찾을수없다고 뜨네요;;;; 잠깐 위에 노란색을들춰보면 그래들을 리빌드하라고 나오는데요 아까 그래들을 수정했으니 사용하려면 빌드를 진행해야겠죠??(진짜 안보여서 몰랐어요;;)
빌드를 완료하시고 다시 MainActivity에서 PhotoViewAttecher에 커서를 가져가서 Alt+Enter누르거나
import부분에 uk.co.senab.photoview.PhotoViewAttacher; 를 집어넣으면 오류가 해결됩니다
//import부분에 다음코드를 복붙하세요
import uk.co.senab.photoview.PhotoViewAttacher;
완성
이제 오버라이드안에 이미지뷰와 어태쳐가 해야하는일을 작성하시면 끝!!
//오버라이드안에 다음코드를 복붙하세요
m_imageview = (ImageView) findViewById(R.id.imageview);
mAttacher = new PhotoViewAttacher(m_imageview);
'PC > ETC' 카테고리의 다른 글
| 초심자를 위한 조립컴퓨터 구매 가이드 #1 부품선택 순서 (2) | 2017.01.29 |
|---|---|
| 초심자를 위한 조립컴퓨터 구매 가이드 #0 시작하는글 (0) | 2017.01.29 |
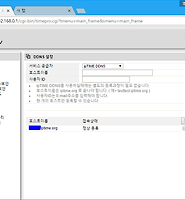
| iptime공유기설정 외부에서 접속하기 2 [DDNS] (2) | 2016.11.13 |
| iptime공유기설정 외부에서 접속하기 1 [외부IP] (0) | 2016.11.13 |
| 울트라ISO 사용법 (윈도우 부팅디스크 만들기) (0) | 2016.11.12 |